Atomの使い方〜Mac編〜その2。画面の見方や初心者にオススメ設定あれこれ。

前回の記事でザックリと高機能エディタのATOMの便利な機能、というよりは「ATOMって便利だよー」というのは伝わったかと思います。
【前回記事】
少しATOMの使い方について言及していきたいと思います。私自身の確認の意味も込めて。
便利なエディタ!ATOMの画面の使い方や初心者オススメの設定あれこれ!
まずはインストールまでは済ましてください。
さて、まずはATOMを立ち上げていきます。ホーム画面になりました。このホーム画面の見方を少し確認です。
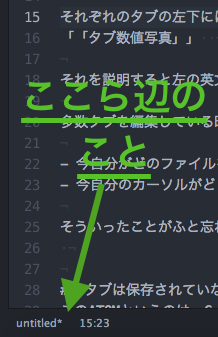
左下の数値は「今のカーソルの位置」を表している。
それぞれのタブの左下には、「untitled 15:3」などの数値が見えるかと思います。

それを説明すると左の英文字はファイル名、数値は、今カーソルがどの位置にあるかと示しています。
多数タブを編集している時には
- 今自分がどのファイルを開いているのか(編集しているのか)
- 今自分のカーソルがどこにあるのか
そういったことがふと忘れる瞬間があるのでしょうね。細かい配慮が有難いです。
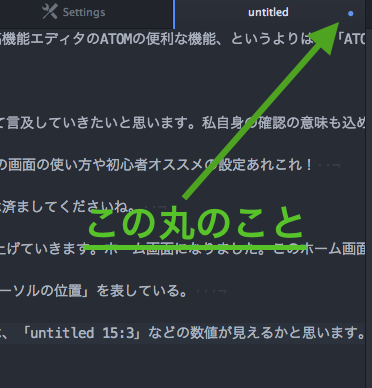
タブは保存されていない場合「水色の丸」がつく。
このATOMというのは、Google Chromeのようなタブ型仕様となっています。
プログラミングや記事編集が多数に及ぶ場合でも、多数のタブを開いて同時進行も可能です。
その際、タブの右横に「水色の丸」があるばあいは「まだ保存されていないですよ」という印です。

もしバックアップを取る必要がある場合にはありがたいサインですね。
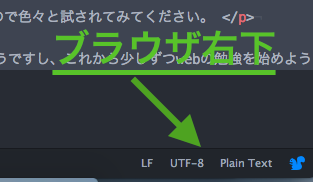
右下は「文字コード」「ファイルの種類」
右下にもまた英数字があります。今現在見ると「UTF-8 Plain Text」と書いてあります。

もしも文字コードを変更する必要があれば、その英数字の部分をクリックすると一覧が表示されるのでそちらから選択していきます。

ファイルの種類も同様です。

例えば「css」にした場合、それが分かりやすいように色付けなんかもしてくれます。

設定画面も見てみるよ。
Google Adsense
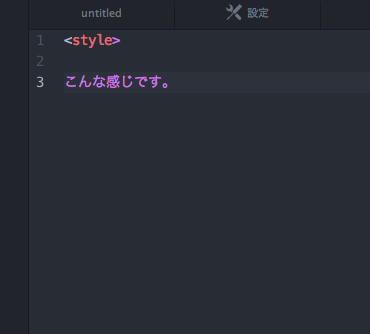
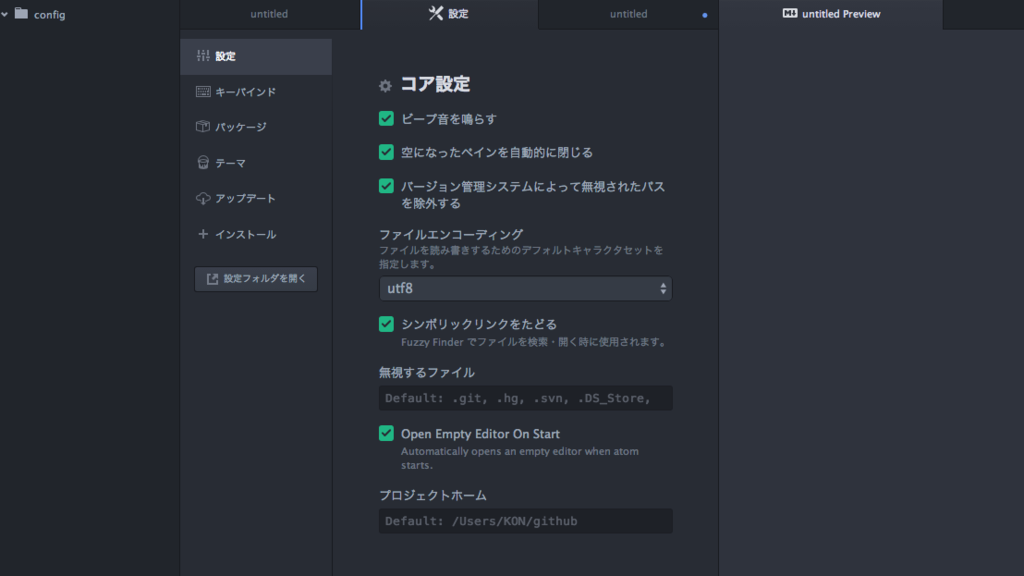
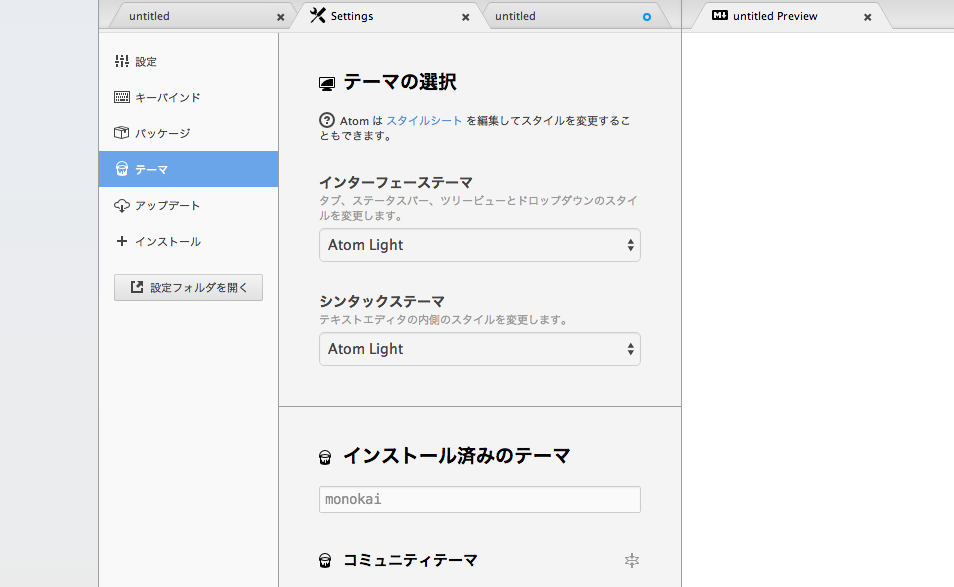
設定画面はこんな感じになっています。

一応項目ごとにざっくりまとめると。
| 設定 | 一般的な設定をするところ |
| キーパインド | ショートカットキーを確認、追加するところ |
| パッケージ | プラグインを検索、追加するところ |
| テーマ | 見た目を変更するところ |
| アップデート | 仕様のアップデートがあればここに表示されます |
こんな感じですかね。
オススメ設定を忘れずに!
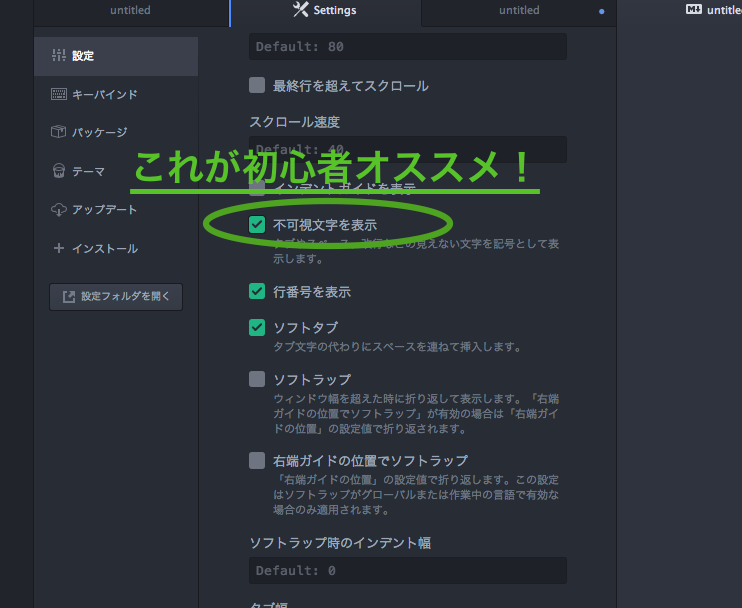
筆者のようにこういうエディタが初心者だと言う方にオススメなのが写真の「不可視文字を表示」という設定。

こちらはスペースなど見えない入力についても可視化しれくれる機能です。
筆者はMarkdown記法で執筆をしているため、「スペース2つで改行」というルールがあるのですが、たまに忘れてされていません。
この設定があればそのスペースを可視化してくれるので忘れることはありません。やったー!
ショートカットキーも確認してみよう
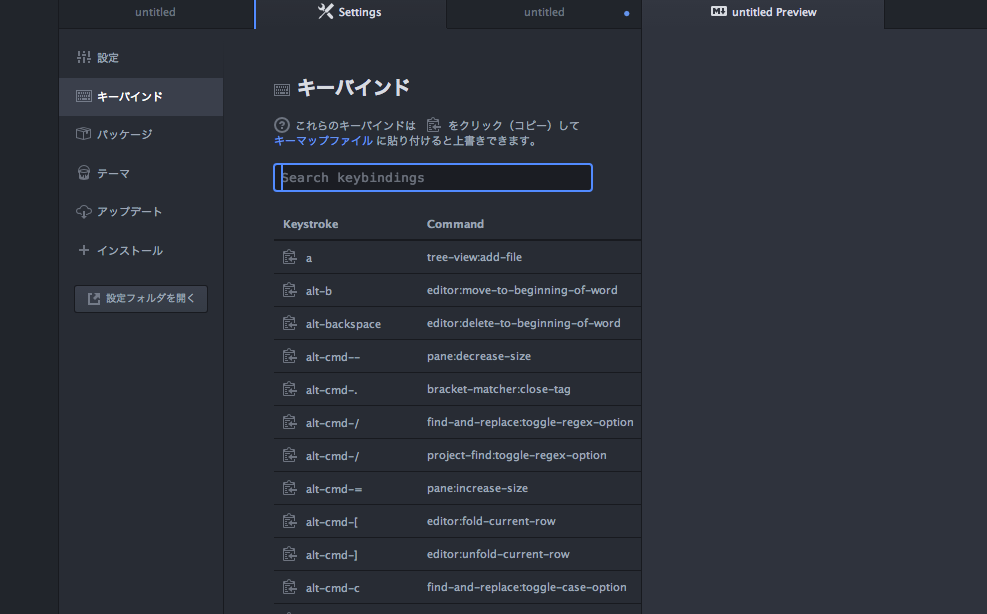
キーバインドという項目からはショートカットキーの確認も出来たりします。
画面はこんな感じ。

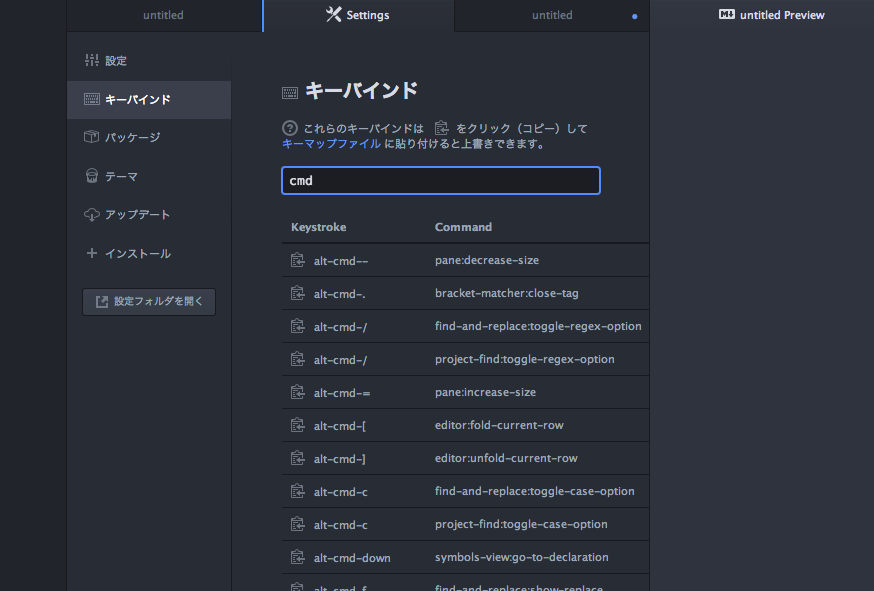
試しに「cmd」と検索ボックスに入力してみると、コマンドキーに関するショートカットが出てきます。

こんなにたくさんあると分かりません。笑
それっぽい英語を入力すると色々と出てくるのでそれから合うのを探すのが早いかと思います。
見た目も気にするあなたへ
やっぱりどうせ使うならカッコ良いほうが良い!!!という方には「テーマ」が必須かと。

こちらでこのATOM自体の見た目を変えることが出来ます。やってみましょう。
現在はこのような仕様になっています。「One dark」と書いてありますね。
もちろんこちらのエディタ自体からも変更は出来るのですが、公式HPでも人気のテーマなどを確認できます。

例えばですがこれは「Atom light」にしたもの。

これに関しては完璧に好みなので色々と試されてみてください。
まとめ
ATOMはまだまだ発見がありそうですし、これから少しずつwebの勉強を始めようと思っている筆者にとっては必携のツールになりそうな予感です。
また何か使い方がありそうだったら紹介します。
終わり。
百獣の王、武井壮さんのアツいメッセージ。イライラしてるオレは1番弱い。

毎回毎回、アツいメッセージを届けてくれる武井壮さん。今回もそのアツいメッセージを厳選してお届けします。百獣の王のメッセージ、受け取れ。
イライラしてるやつは、1番弱いんだ。
イラついたり怒ってるオレはオレの中で1番人気がなくて1番弱えんだよ。。ゲラゲラ笑ってるオレはどんなものにもどんな人にも向かっていける最強のオレ。。。どっちを使うかなんて考えりゃ簡単だ。。最強のオレで毎日過ごす。。
— 武井壮 (@sosotakei) 2015, 9月 17
いかに楽しんでもらって、いかにファンになってもらうか。
アイドルもアーティストもタレントも、その仕事は自分の仕事をたくさんの人に楽しんでもらって番組やライブ活動などに自分の肖像やパフォーマンス、言葉で価値を生むのが仕事。。それができなきゃ人気も出ないから仕事は来ない。。アスリートが競技だけ一生懸命やってりゃ価値がある時代じゃねえよ。。
— 武井壮 (@sosotakei) 2015, 9月 14
そんな風に考えた事なかったなあ。
明日地球のどこにポトリと落とされても笑顔で過ごせる力を手に入れるのがオレのテーマ。。地球を誰よりも楽しめる男になるのが目標。。。百獣の王ってそういうこと。。
— 武井壮 (@sosotakei) 2015, 9月 13
みんな違って、みんないい。
人が楽しいと思うことなんてどれも等しく魅力があんだよ。。自分が好きなものと同じように誰かが好きなものにもたくさん楽しみや喜びがあるんだよ。。エンターテイメントに下も上もねえよな。。
— 武井壮 (@sosotakei) 2015, 9月 8
成せば成るんだ。
5年前六本木の満喫で芸人さんのネタYouTubeで見まくって漫画読みまくってるとこからの、今じゃtweetが50000リツイートなんてことにもなっとるわな。。人生なんとも面白いなあ。。こうなりたくて進んだ道だからよ。。最高だよなあ。。みんなこれからもよろしくな、楽しく話そうぜ!!
— 武井壮 (@sosotakei) 2015, 9月 7
誰もが地球最強へ!
つまんねえことあったら学んで鍛えて楽しめるようになる。。嫌な人がいたら笑わせて楽しませて仲良くなっちまえばいい。。そんな最強の生物になれば争いも退屈もおさらばだ。。地球を誰よりも楽しめる地上最強の生物を目指そう。。。
— 武井壮 (@sosotakei) 2015, 9月 6
価値を分かち合えること。否定をせずに受け入れてみること。そこから始まるものもあるのかもしれない。
いい年してアイドル好きはキモいとか言うやつがいるけども。。いい年してアイドルの良さも分からねえヤツは不憫だと思うぜ。。いい年だろうが若者だろうがこの世の中で心の底から楽しめるものが多いほど人生は豊かだ。。オレは何歳になろうがどんな地位にいようが地球を最大限楽しんでやろうと思う。。
— 武井壮 (@sosotakei) 2015, 9月 5
ただ、やるのみ。やるしかないんだよなあ。
チャレンジする前は『無理だよできっこない』、で失敗したら成長してたって『ほら言わんこっちゃない』って言われる。でも成功したら『才能のあるやつはいいよね』って言われちまう。やる前は才能認めなかったのに。そう、成功は才能じゃねえからやる前には誰も分からねえ、ならやるしかねえだろう。。
— 武井壮 (@sosotakei) 2015, 9月 2
まとめ
いかがでしたか? 武井壮さんを見ていると、今の自分からもう一段高いところへという気持ちにさせてくれます。
明日からもまた頑張ろうっと。
Googleアナリティクス基本解説!ページ別にビュー数を見るには?

どんどん出来ることが増えて
て楽しくなってきている筆者です。
今回は、前回の記事で
【こちら】
いや、いつ来るかは分かったけど、大事なのはどのページがどれくらい見られているかでしょ?それで見られていないページの改善とかするでしょ?
という事で、どのページが一体どれくらい見られているんだろうという事を見ていきます。
ユーザーの行動をウォッチ!アナリティクス基本解説
ではいつものようにアナリティクスを立ち上げていきましょう。
最初にレポートの画面にしたら、左のメニュー内から、「行動」→「サイトコンテンツ」→「すべてのページ」と進みます。

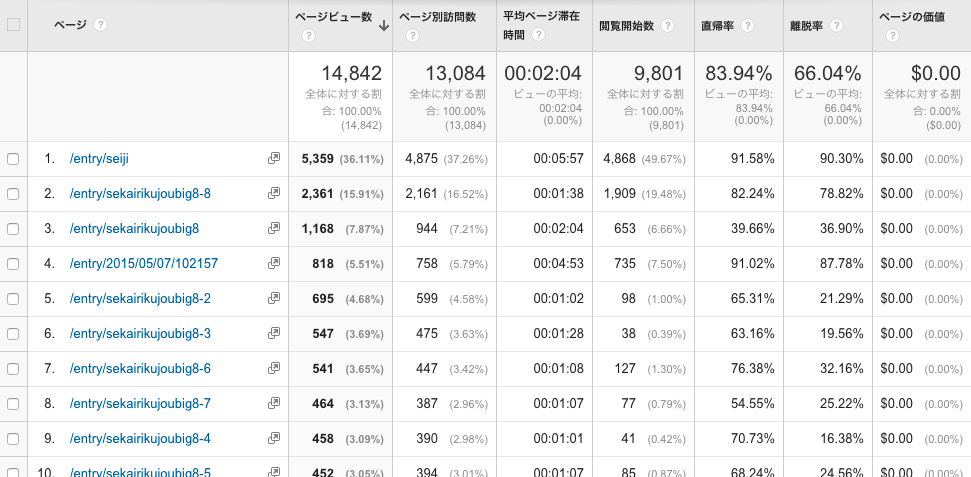
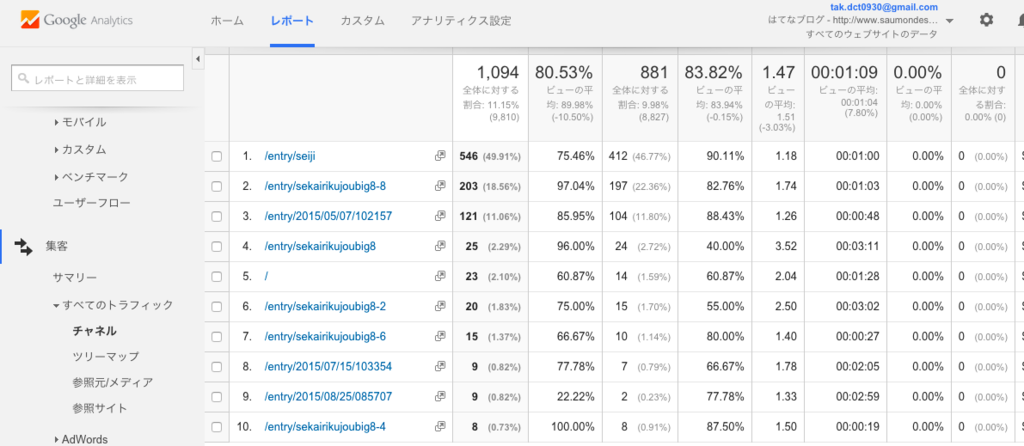
すると下のような一覧表が出てきます。これでも分かるっちゃー分かるのですが(カスタムURLなどにしているから)、やはり日本語の方がわかりやすいですね。

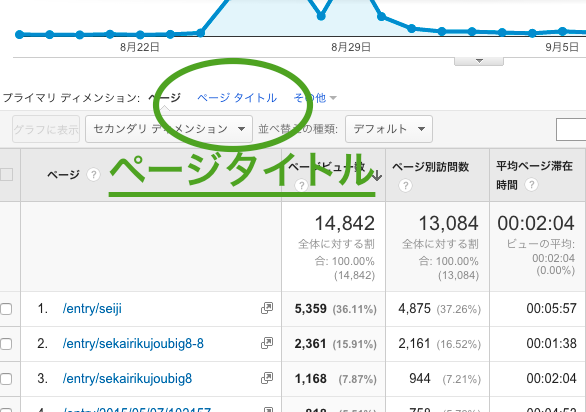
そこで、一覧表の上を見てみると「ページタイトル」という項目があるではありませんか!これをクリックしてみます。

するとどうでしょう、日本語のタイトル表記になりました。

その横の数値が今回目的である「そのページがどれくらい見られたか」の数値になります。
この一覧表から読み取れる項目としては
- ページビュー数
- ページ別訪問数(セッション数)
- 平均ページ滞在時間(平均セッション時間)
- 閲覧開始数
- 直帰率
- 離脱率
- ページの価格
などです。今の段階では分からない項目もありますので、分かる項目だけ理解しようと思います。
基本用語についてはこちらの記事を参照してください。
【過去記事】
まとめ
以上「どのページがどれくらい見られているかを調べる」でした。
これを分析することによって
- 見られていないページをキーワードなどを改善して、またはコンテンツを充実させることによって改善する
という施策を打てますね。日々こうしてより有益なブログにしていけたらと思う次第です。
終わり。
Googleアナリティクス24時!どの時間帯がセッションが多いのかを調べる。

基本的な使い方は前回までの記事を参照してください。
今回は、「そういえばこのブログって、どんな時間にどれだけ見られているのだろう?」
という疑問からスタートしたものです。
時間帯別のセッション数をアナリティクスで見る方法。
自分のブログが、どの時間にどれくらい読まれているかを知れば
- そもそも読まれやすい時間に予約投稿をする
などの配慮をしていくことが出来ますよね。せっかく頑張って書いた記事ですもん、ひとりでも多くの人に読んでほしいです。
ということで今回はその方法を押さえていきたいと思います。
Google Adsense
基本的なレポートの画面からすぐに閲覧可能!
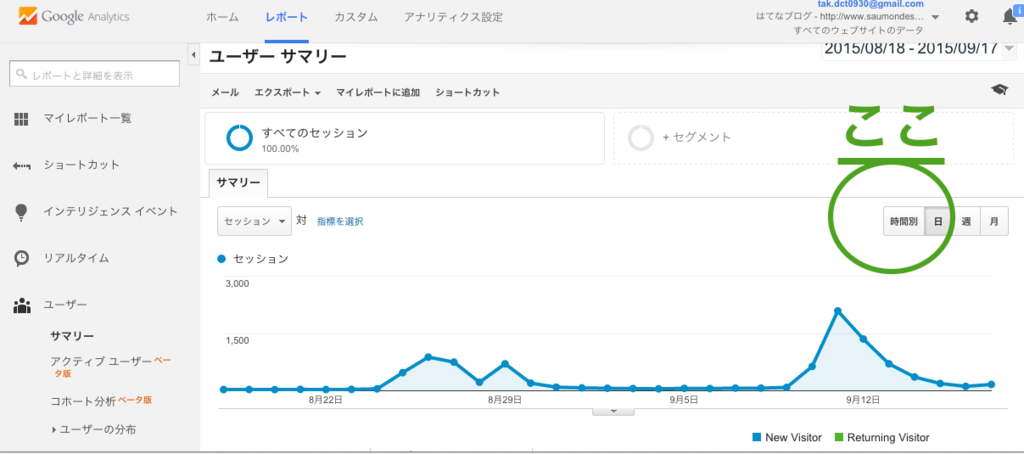
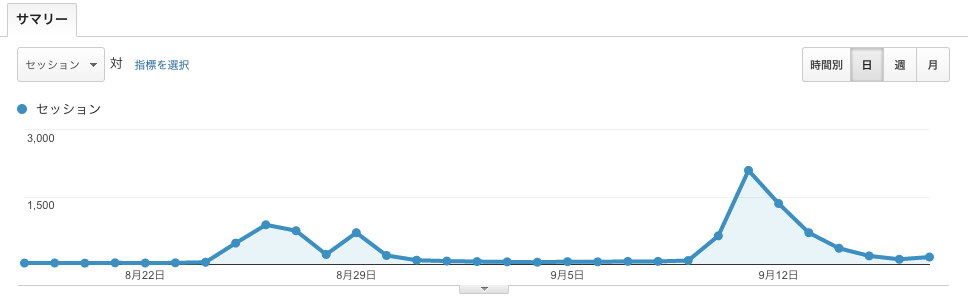
こちら毎度、Googleアナリティクスを立ち上げてすぐのレポートの画面です。
この画面の右上に「時間別」という項目があるのが見えるかと思います。ここです。

そこをクリックするだけでこのような表示がされるんです!

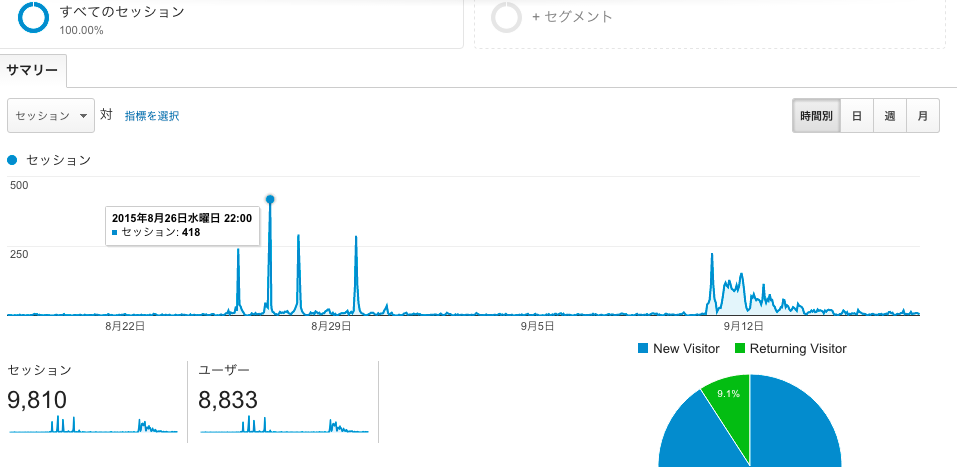
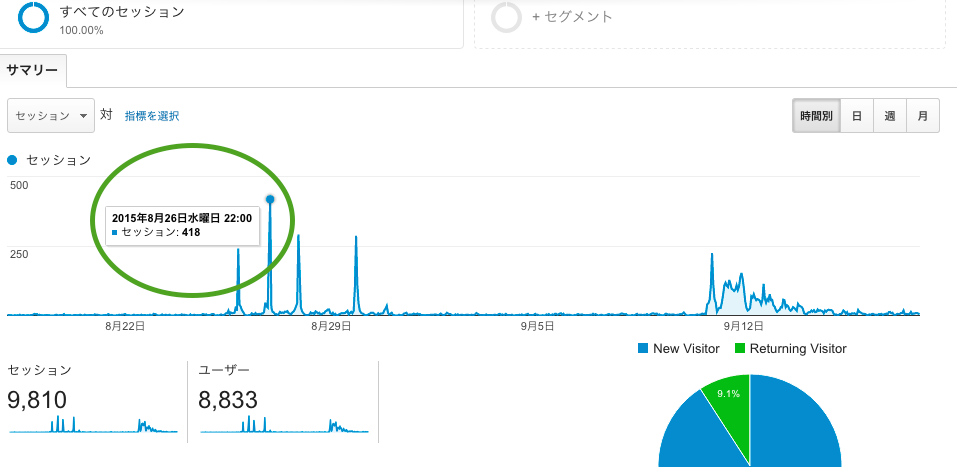
そしてグラフ上にカーソルを持っていくと「どの日の何曜日のどの時間にどれくらいのセッションがあったか」という細かいデータまで表示されます。

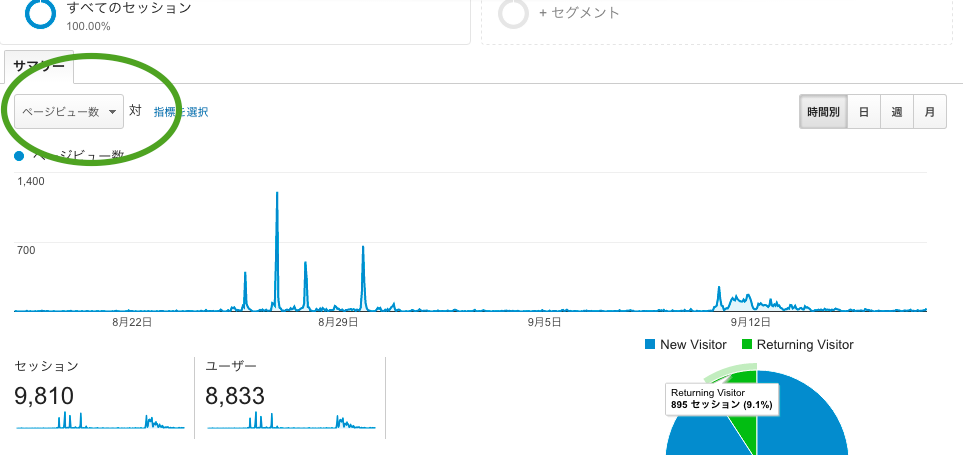
もちろんこれは「セッション」だけではなくて「ページビュー」も可能です。すごい。

まとめ
自分のブログが読まれやすい時間帯がわかったら、その時間帯に予約投稿してみてその結果はどうかまた分析してみる。
そういう繰り返しで分析能力やブログの運営能力はひとつひとつ高まっていくんでしょうね。日々精進です。
終わり。
Googleアナリティクス24時。ブログ初心者の筆者が流入元を調べてみる。

前回記事までのおさらい。
前回記事までに
- Googleアカウントの取得(これはググってください笑)
- トラッキングコードの取得
- トラッキングコードの設置
- 基本的な用語の確認
- 基本的なレポートの見方
ここまでが出来るようになりました。純粋に見ていただいている数が増えると嬉しいものですね。
自分がゼロから表現したのが人の目に触れて、それが増えて行く。不思議な感覚を感じます(私だけでしょうか)
今日は、自分のサイトが一体どういった経路で見られているのかということに焦点を当ててその方法を解説していきます。
これによって
- 検索エンジンからなら、ヒットしたキーワードは何か?というのに繋げられるし
- SNS経由なら「どういった経緯でそれがシェアされたか」という分析にも繋げられる
そんなところかな?まだあるのかも知れませんが、一応こんなことが運営上は大切なポイントになってくるのかなあと思います。
ので、自分のサイトがどういったとこから見られているのか、チェックしてみましょう。
今さら聞けないアナリティクス24時!(勝手に命名)私の家にあなたはどこからやってきた?
どこからやってきたかということを「流入元」というそうです。
で、この流入元というのは大きく分けて4つの項目があります。 以下それです。
| Organic Search | GoogleやYahoo!などの検索エンジンから |
| Social | FacebookやTwitterなどのソーシャルメディアから |
| Referral | 他のブログ経由やFeedlyなど、Social以外の参照元サイトから |
| Direct | 参照元が無い場合。アドレスの直接入力や、見に来てくれた人が私やあなたのブログをブックマークしてくれていて、そこから来た場合など。 |
このような感じですかね。
Socialは検索エンジンと比べてなんとなくわかりにくいのかもしれませんが「はてブ」や「Google+」、「mixi」や「Naver」なんかもこれに入ります。
ではこれらの調べ方を押さえていきましょう!
Google Adsense
サイトやブログへの流入元を見てみよう!
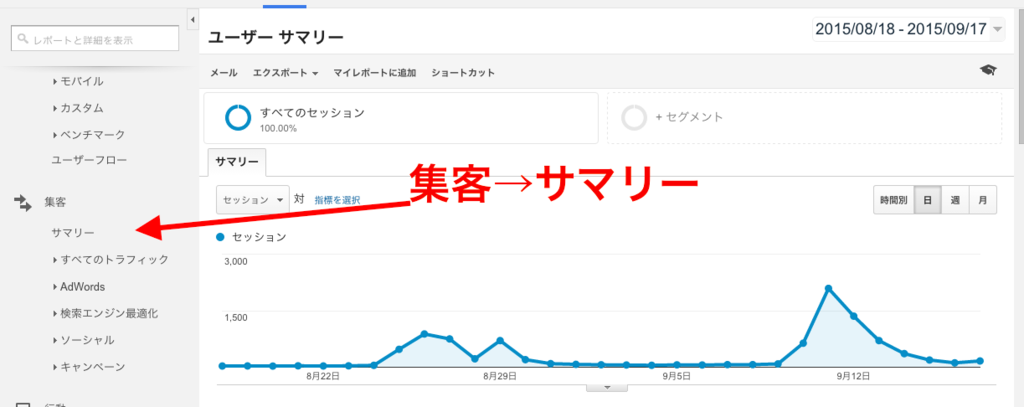
流入元を調べるには、Googleアナリティクスの「集客」のレポートを見ていきます。

写真で示している通りメニューの部分からから「集客」⇒「サマリー」を選択します。

するとこんな画面が。
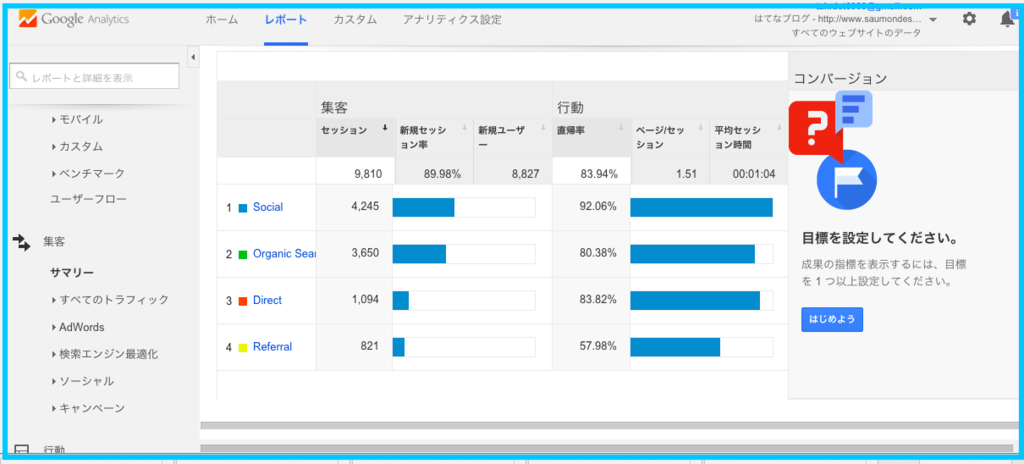
ここで先ほど述べた「流入元」というのが分かります。
円グラフは流入元の割合が表示される。
こちらのレポート中の円グラフは、流入元の割合が表示されます。自分のサイトやブログが検索エンジン経由が多いのか、ソーシャル経由が多いのか。

視覚的にグラフで捉えることによって、大雑把に分かりますね。
その下にあるこちらの表が細かい数値や割合を示しています。 セッションや集客などの項目ともリンクしていますね。

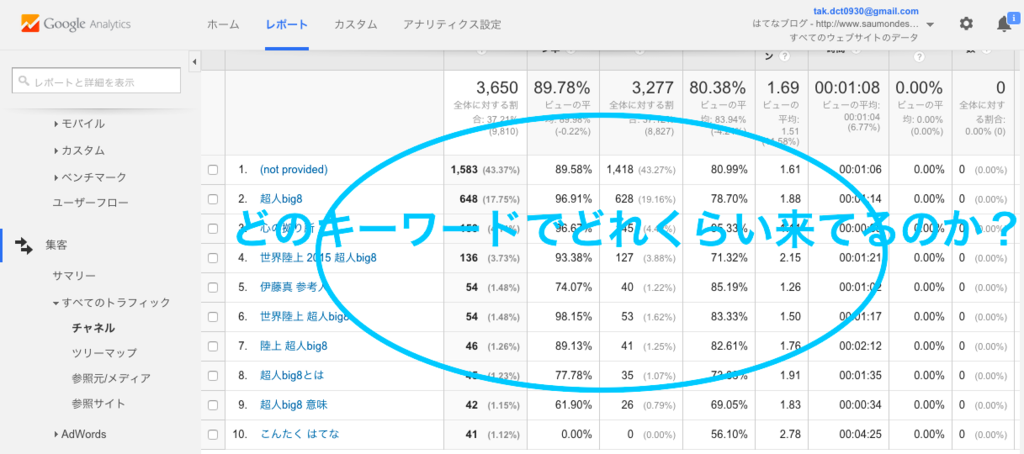
検索エンジンの「どんなキーワードで来たか」を見てみる。
先ほどの表の「Organic Search」をクリックしてみます。

するとこのようにどのキーワードでどれくらい流入があったかかが分かります。
このブログは先日行われた世界陸上関係の検索流入が多いようです。
しかし、ここで注意があるのですが、GoogleユーザーがGoogle検索をした際のキーワードは分からないようになっています。
それが表の一番上、「not provided」と表示されている項目です。セキュリティーか何かの問題だと聞きました。
ということは、Google検索エンジン以外からの流入の解析という事になりますね。
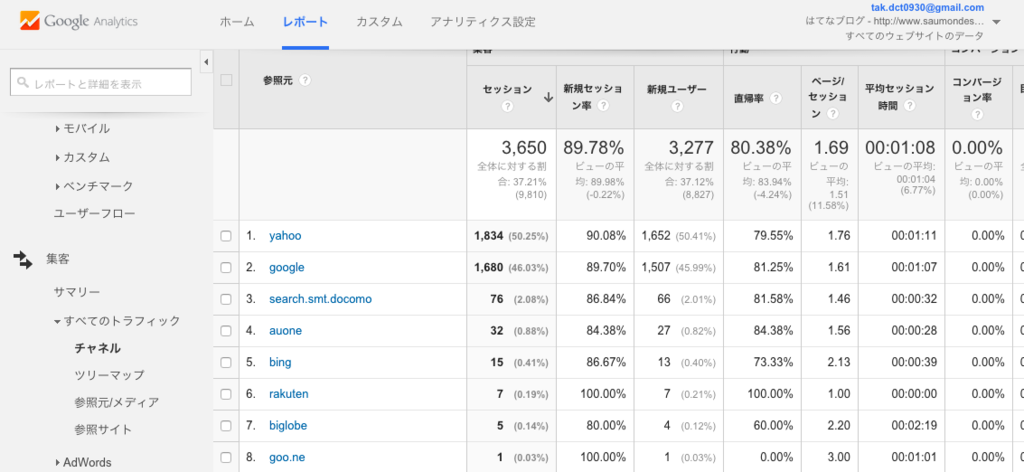
じゃあどの検索エンジンからやってきたの?
それはこちらの「参照元」ということころをクリックすると分かります。

ソーシャルメディアも見てみよう。
次にどのソーシャルメディアからこのブログに来てくださっているかを見ていきたいと思います。
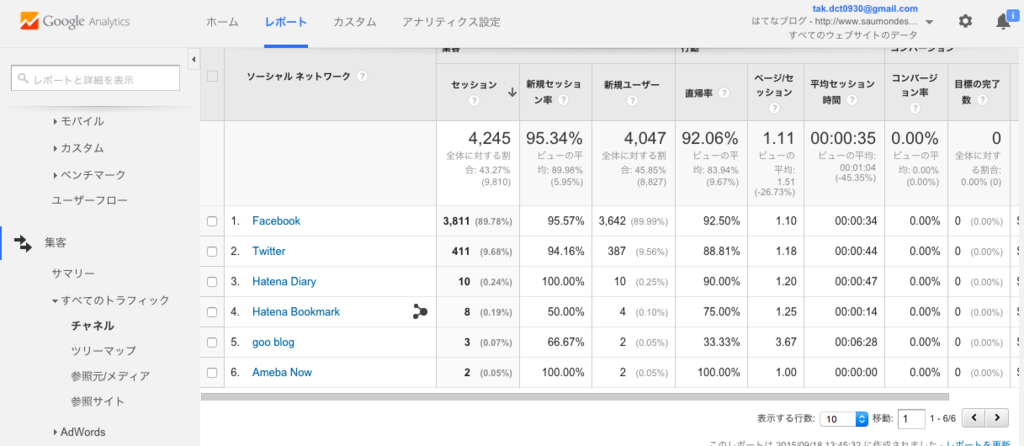
今度は「Social」をクリック。
すると以下の表示がされます。

Facebookからの流入が多いようですね。どのソーシャルメディアが強いかが分かれば、それに合わせた何か施策を打てるのかもしれません。
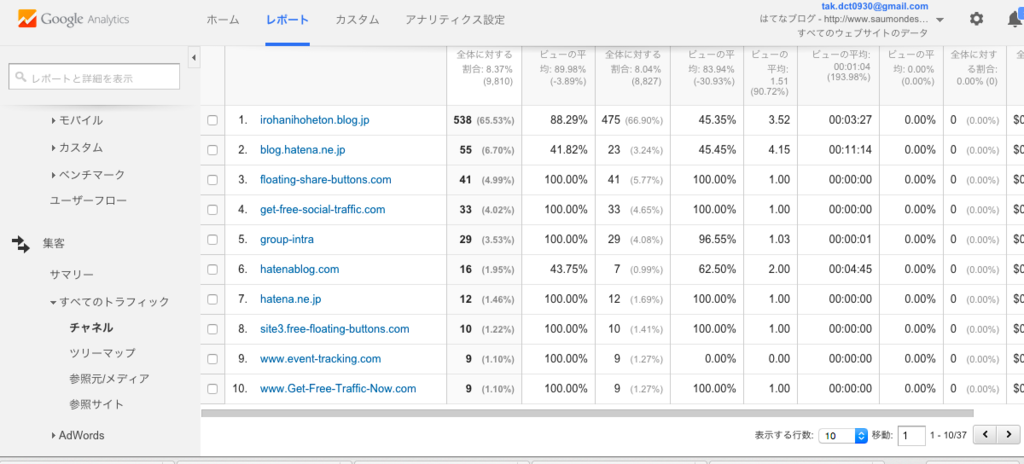
Referralを見てみる。
Social以外の参照元からの流入を見てみましょう。
手順同じように「Referral」をクリック。
すると以下の表示がされます。

他のブログからが多いみたいです。
Directを見てみる。
最後に「Direct」という項目を見てみましょう。
こちらの表示がされます。

なんとなくどこからきてくれているのか見えてきますね。このブログの場合には中の記事内での流入が多いようです。
まとめ
この解析を知ることで、それぞれのソーシャルメディアや検索エンジンに合わせた記事作りが出来るのかもしれません。
たまに見直すことで、自分のブログやサイトがどんな位置にあるのかを確認出来ますね。
それにしても本当に何でもできるんですね。驚きました。
終わり。
【過去記事はこちら】
Googleアナリティクス24時。レポートの見方を確認!

前回記事で、ツールの設置までは完了しているかと思います。
今回は基本的な見方を初心者の筆者と一緒に確認していきましょう。がんばります。
これだけ見れればひとまず安心!アナリティクスの「レポート」の見方あれこれ
まずは、このレポートの画面まで行きたいと思います。
といってもこれは、公式HPにアクセスして
「ログイン」をクリックすると見ることが出来ますので簡単に行けるかと思います。
さて、ログインまで完了しました。

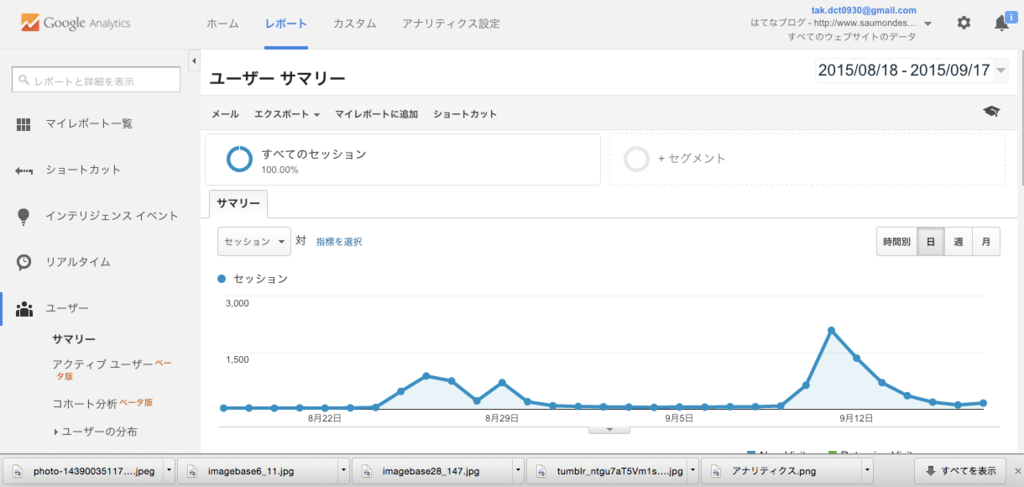
するとこんな画面が出てきますよね。(まだまだ小さい規模ですいません。)まずはこの画面の見方を押さえていきたいと思います。
折れ線グラフは「直近1カ月」のセッション数を表している。

ここの折れ線グラフのところは、何も指定をしていなければ直近1カ月のセッションの推移を見ることが出来ます。
ということは、指定をすればその1カ月の推移を見ることが出来ます、よね。
その方法を確認してみます。
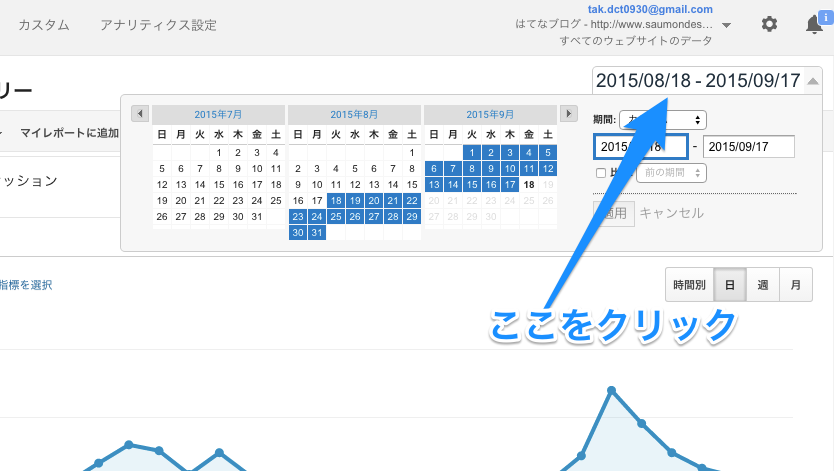
指定した期間のセッション数を見る方法
右上に日付があるのが目につくかと思います。ここでその日付を指定してあげることでその期間のセッション数を見ることが出来るんです。

初心者の筆者はいちいちこれくらいのことで「うおー!すげー!」となります。
しかもこれ、1カ月という期間だけでなく、自由にデータを見る日数も指定出来るのがポイント。
ので
- 2日前のが見たい
- ある1週間の推移を見たい
そういうことも出来てしまうんですね。すごいですGoogle先生。
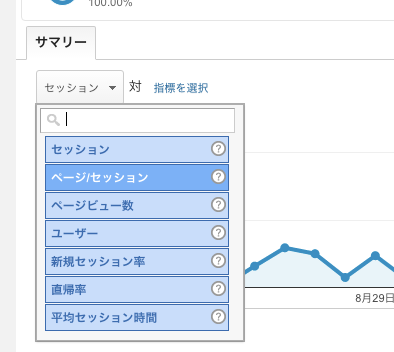
グラフで見れるのは「セッション」だけではありません!
ここもすごいポイント。セッションにも、項目にはページビューやユーザーなどがありましたよね。
そういった項目もこちらの折れ線グラフに表示させることが出来るんです。
折れ線グラフのデータ項目を変えるには
写真、四角で囲った部分、現在は「セッション」という項目になっています。

こちらの項目をクリックして、データ表示したい項目に変更するだけです。

レポートの表示項目を再確認!
前回の記事でも確認はしているのですが、ここでも再確認をしていきたいと思います。
このレポートに表示される項目の説明です。
| セッション | ブログの訪問の数。30分以内の繰り返しの訪問はカウントされない。 |
| ユーザー | ブログに来てくれた人数 |
| ページビュー数 | 純粋にどれだけの数のページを見られたか。 |
| ページ/セッション | 1回の訪問でどれだけのページが見られたか。 |
| 平均セッション時間 | 1回の滞在時間はどれくらいか。 |
| 直帰率 | 1ページだけ見て帰ってしまった人の割合。 |
| 新規セッション率 | 新しく来てくれた人の割合。 |
こちらの項目を何度も確認して、改善へとつなげていきましょう。
まとめ
まだまだ基本から抜け出せませんが、そんなに応用使う規模のブログでも無いので(笑)
ゆっくりのんびりと理解していけたらと思います。
終わり。
Googleアナリティクス初心者の筆者が学ぶ「基本用語」

初心者の筆者が学ぶ!Google アナリティクスの基本用語
まず筆者が最初に戸惑ったのは、「似てるようで違う解釈のする項目」についてです。具体的に言うと
- ユーザー
- セッション
- ページビュー
この3つの違いが良く分からなかったんです。全部ページ見てることには変わりないじゃん!と思わず声を上げてしまいそう。
ので、まずは解析するには基礎中の基礎となるこの項目の違いについて明確にしておきたいと思います。
ユーザー・セッション・ページビューって何?違いを解説!
ここに、「Google商店街」というお店の連なる通りがあったとします。

そこに現れたA子さん。何を買い物するとは決めておらず、商店街のお店を見ていきます。
一つ目のお店。たくさんのフルーツが並んでいたのですがあまり興味がなかった様子。次のお店に行きます。
次は野菜!ここでA子さんはかなり野菜をチェックしていました。興味があるんでしょうね。
こんな感じでぐうさんはGoogle商店街のお店を5軒ほど周り、違う商店街へと行ってしまいました。
このお話で、「Google商店街」はあなたのサイト、「A子さん」というのがアナリティクスで言うと「ユーザー」という項目です。
「A子さん」が商店街の中で何軒お店を回ろうが、「A子さん」は1人しか居ません。ので、ユーザーのカウントは1となります。
5軒巡ったということは違うものを5つ見た、ということになりますので、「セッション」という項目が5になります。
この「セッション」というのに特徴がありまして、最初のフルーツ屋さんに30分以上の間を置いて戻って来た場合、1カウントされます。
ので例えばA子さんが「あ!やっぱりリンゴ買おう!」となり、戻ってくるのが30分経ったかどうかでセッションのカウントが決まっていきます。
もうひとつの「ページビュー」という項目はそういった縛りがなく、「見たものは見たでしょ」というカウントになりますので、時間関係なくカウントされます。
その他の基本用語を確認しよう。
- 平均セッション時間
サイトを訪問してくれた人が、サイトにどのくらい滞在してくれているか、その平均時間を表す項目。
長く滞在してくれているほど「このサイトに興味がある」ということになりますからね。
- ページ/セッション
ページビュー数をセッション数で割ったもの。 例えばPV数が15でセッション数が5だとすると、ページ/セッションは「3」になります。
- 直帰率
サイトに来た人が1ページだけ読み、他のサイトへ行ってしまうかブラウザを閉じてしまう人の率。
- リアルタイム
今、まさに今この瞬間に、サイトを訪れているユーザーのアクセス数を見ることができます。
- 新規セッション率(New Visiter)
レポート期間内に、サイトを初めて訪れるユーザーの割合。 例えば全体で100人ユーザーが訪問していたとして、75人があなたのサイトを「初めて見ます!」という場合、新規セッション率は80%となります。
ただし「レポート期間内」なので期間外になったらリセットされます。
- Returning Visiter
レポート期間内に、サイトを2回以上訪れるユーザーの割合。それだけ気にしてくれているということなのでここを意識して「ファン」を増やすのが良いかもですね。
- トラフィック
サイトに来てくれたユーザーが「一体どこのサイトから(媒体から)来たのか」を表示する項目です。 検索をしてそれに引っかかって来てくれたのか、FacebookやTwitterなどのSNSから来てくれたのかなどを見ることが出来ます。トラフィックに関しては以下に項目別に解説します。
- 参照元
あなたのサイトを訪れる元となったサイトのこと。
- Organic Search
GoogleやYahooなどの検索エンジンから、検索をして来てくれた人の数や率。
- Social
ソーシャルメディアでの訪問数や割合。 Facebook、Twitter、はてブ、Naverまとめ、Hatena Diaryやmixiなどがこちらのツールではソーシャルメディアからのアクセスとして定義されています。
- Referral
上の項目で説明した Social 以外の参照元サイトの事。 feedlyやブログ村、人気ブログランキングなども、Google アナリティクスではReferralからのアクセスとして定義されています。
- Direct
参照元のサイトがない訪問の数や割合。 訪問した人があなたのサイトをブックマークし、そこから来た場合や、メルマガ中のURL、URLの直接入力などの場合があります。
- コンテンツ
サイト内のそれぞれのページの事を「コンテンツ」という言います。「内容」という意味があります。例えば筆者のこのブログで言うと、1記事1記事が「コンテンツ=内容」となります。
- ブラウザ
訪問してくれた人が、Google Chromeを使っているのか、Safariを使っているのか、それともInternetExplolerやOpera、Firefoxを使っているのかを見ます。
- OS
オペレーションシステムの略です。その人の使っているマシーンがWindowsなのかiPadやiPhone(iOS)なのか。Android、MacintoshやLinuxなども解析項目にあります。
- デバイス
パソコンを使って閲覧しているのか、スマホなのかタブレットなのか。現代では「モバイルファースト」という言葉があるように、スマホからの閲覧が増えているのでそちらからの閲覧が多い場合は、そのモバイルでの見栄えを気にする必要があります。
- not provided
これがなんなんだろうって筆者はずっと思っていました。わからない項目だけどやけに数は多い。簡単に言うと、『GoogleユーザーがGoogle検索をした場合のキーワードはセキュリティの関係でこう表示されてしまいます」ということだった。ややこしい!
まとめ
基本用語を理解することで解析の質が上がることは間違いないですよね。筆者もややこしい項目の違いなどがわかってスッキリ!もっと勉強して解析ツールの使い手になろうと思います。
終わり。
