Atomの使い方〜Mac編〜その2。画面の見方や初心者にオススメ設定あれこれ。

前回の記事でザックリと高機能エディタのATOMの便利な機能、というよりは「ATOMって便利だよー」というのは伝わったかと思います。
【前回記事】
少しATOMの使い方について言及していきたいと思います。私自身の確認の意味も込めて。
便利なエディタ!ATOMの画面の使い方や初心者オススメの設定あれこれ!
まずはインストールまでは済ましてください。
さて、まずはATOMを立ち上げていきます。ホーム画面になりました。このホーム画面の見方を少し確認です。
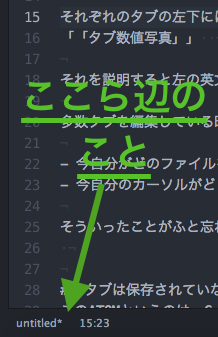
左下の数値は「今のカーソルの位置」を表している。
それぞれのタブの左下には、「untitled 15:3」などの数値が見えるかと思います。

それを説明すると左の英文字はファイル名、数値は、今カーソルがどの位置にあるかと示しています。
多数タブを編集している時には
- 今自分がどのファイルを開いているのか(編集しているのか)
- 今自分のカーソルがどこにあるのか
そういったことがふと忘れる瞬間があるのでしょうね。細かい配慮が有難いです。
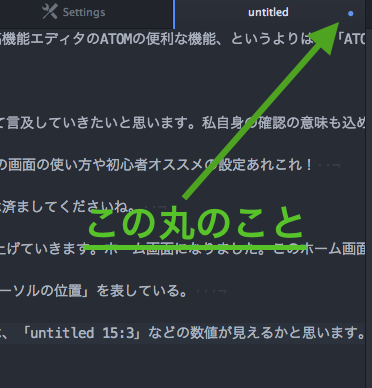
タブは保存されていない場合「水色の丸」がつく。
このATOMというのは、Google Chromeのようなタブ型仕様となっています。
プログラミングや記事編集が多数に及ぶ場合でも、多数のタブを開いて同時進行も可能です。
その際、タブの右横に「水色の丸」があるばあいは「まだ保存されていないですよ」という印です。

もしバックアップを取る必要がある場合にはありがたいサインですね。
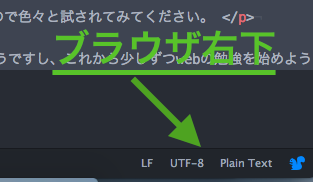
右下は「文字コード」「ファイルの種類」
右下にもまた英数字があります。今現在見ると「UTF-8 Plain Text」と書いてあります。

もしも文字コードを変更する必要があれば、その英数字の部分をクリックすると一覧が表示されるのでそちらから選択していきます。

ファイルの種類も同様です。

例えば「css」にした場合、それが分かりやすいように色付けなんかもしてくれます。

設定画面も見てみるよ。
Google Adsense
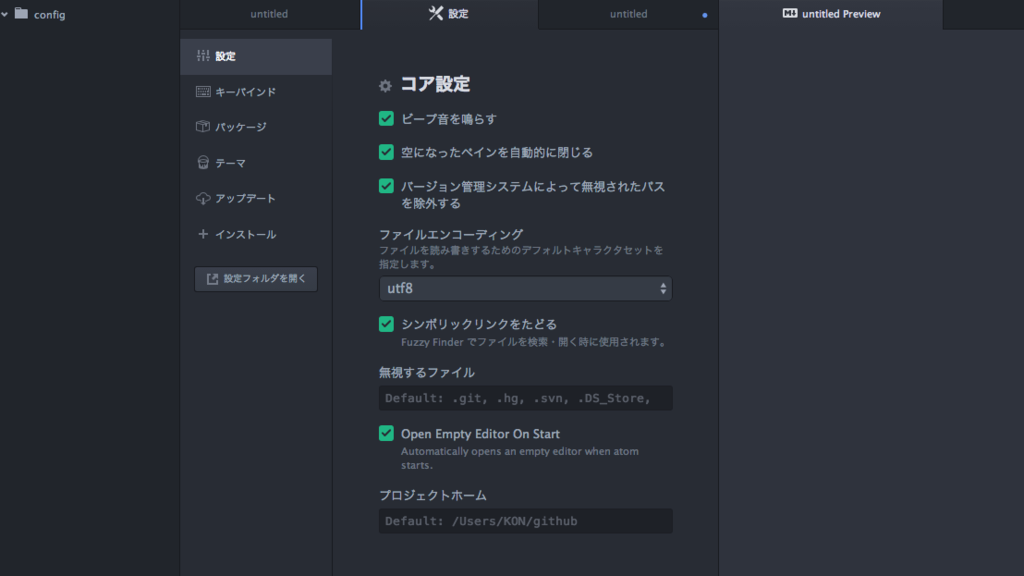
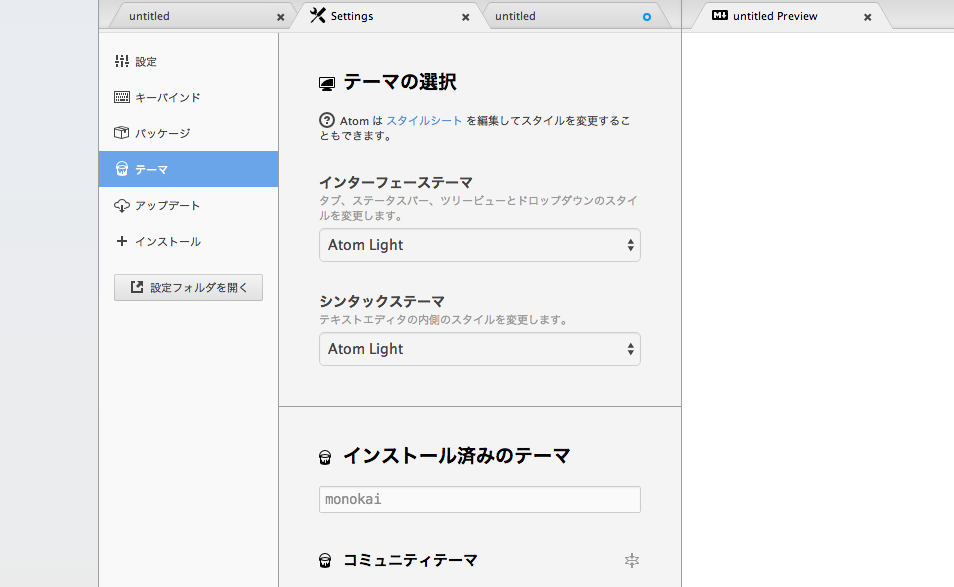
設定画面はこんな感じになっています。

一応項目ごとにざっくりまとめると。
| 設定 | 一般的な設定をするところ |
| キーパインド | ショートカットキーを確認、追加するところ |
| パッケージ | プラグインを検索、追加するところ |
| テーマ | 見た目を変更するところ |
| アップデート | 仕様のアップデートがあればここに表示されます |
こんな感じですかね。
オススメ設定を忘れずに!
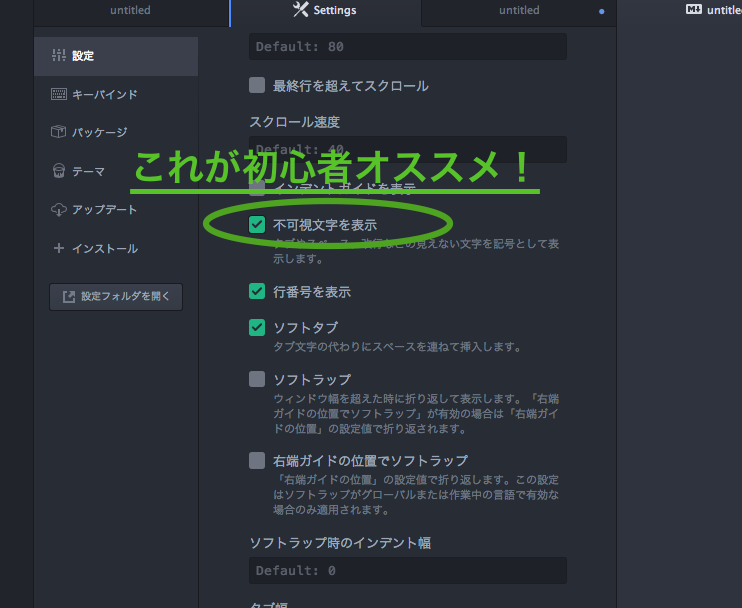
筆者のようにこういうエディタが初心者だと言う方にオススメなのが写真の「不可視文字を表示」という設定。

こちらはスペースなど見えない入力についても可視化しれくれる機能です。
筆者はMarkdown記法で執筆をしているため、「スペース2つで改行」というルールがあるのですが、たまに忘れてされていません。
この設定があればそのスペースを可視化してくれるので忘れることはありません。やったー!
ショートカットキーも確認してみよう
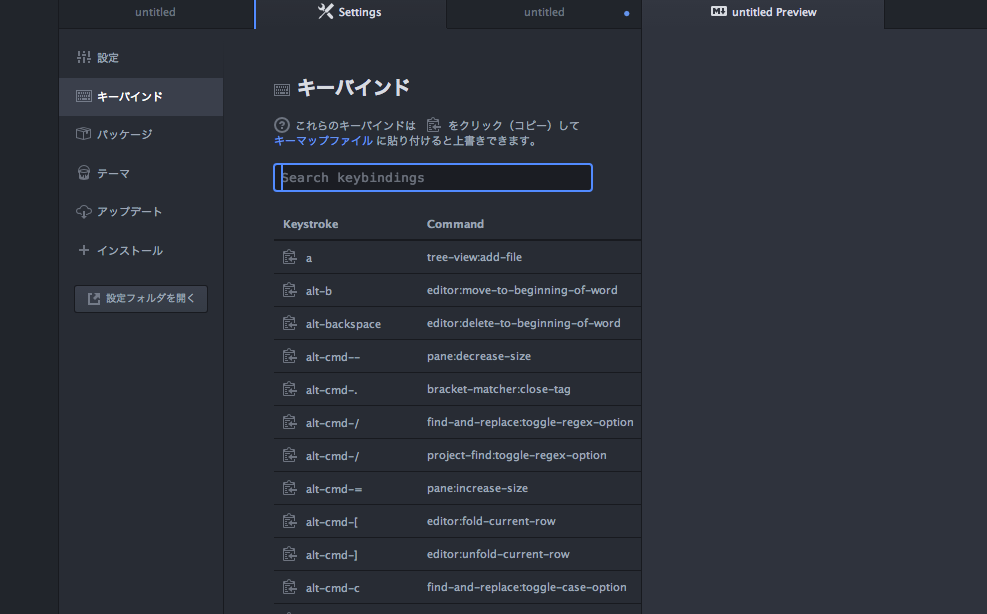
キーバインドという項目からはショートカットキーの確認も出来たりします。
画面はこんな感じ。

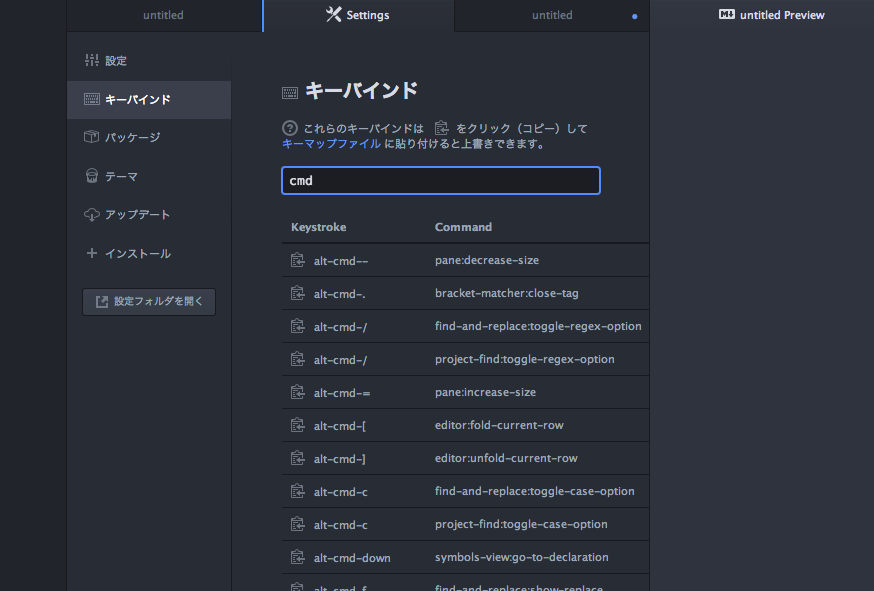
試しに「cmd」と検索ボックスに入力してみると、コマンドキーに関するショートカットが出てきます。

こんなにたくさんあると分かりません。笑
それっぽい英語を入力すると色々と出てくるのでそれから合うのを探すのが早いかと思います。
見た目も気にするあなたへ
やっぱりどうせ使うならカッコ良いほうが良い!!!という方には「テーマ」が必須かと。

こちらでこのATOM自体の見た目を変えることが出来ます。やってみましょう。
現在はこのような仕様になっています。「One dark」と書いてありますね。
もちろんこちらのエディタ自体からも変更は出来るのですが、公式HPでも人気のテーマなどを確認できます。

例えばですがこれは「Atom light」にしたもの。

これに関しては完璧に好みなので色々と試されてみてください。
まとめ
ATOMはまだまだ発見がありそうですし、これから少しずつwebの勉強を始めようと思っている筆者にとっては必携のツールになりそうな予感です。
また何か使い方がありそうだったら紹介します。
終わり。